line-heightをcssでつけていて
「そいえばemでも指定できるって聞いたけど、em ってなんだっけ?」
と疑問に思ったのでポイントをまとめ直すことにしました。
line-height = 行間
ちなみに文字と文字の間隔を変えるには letter-spacing。
em は、font-sizeを基準にして行間を決める
line-height : 1.3emにした時、
①その要素で指定されているフォントサイズは何か?探す(指定されていないときは親要素を参照する)
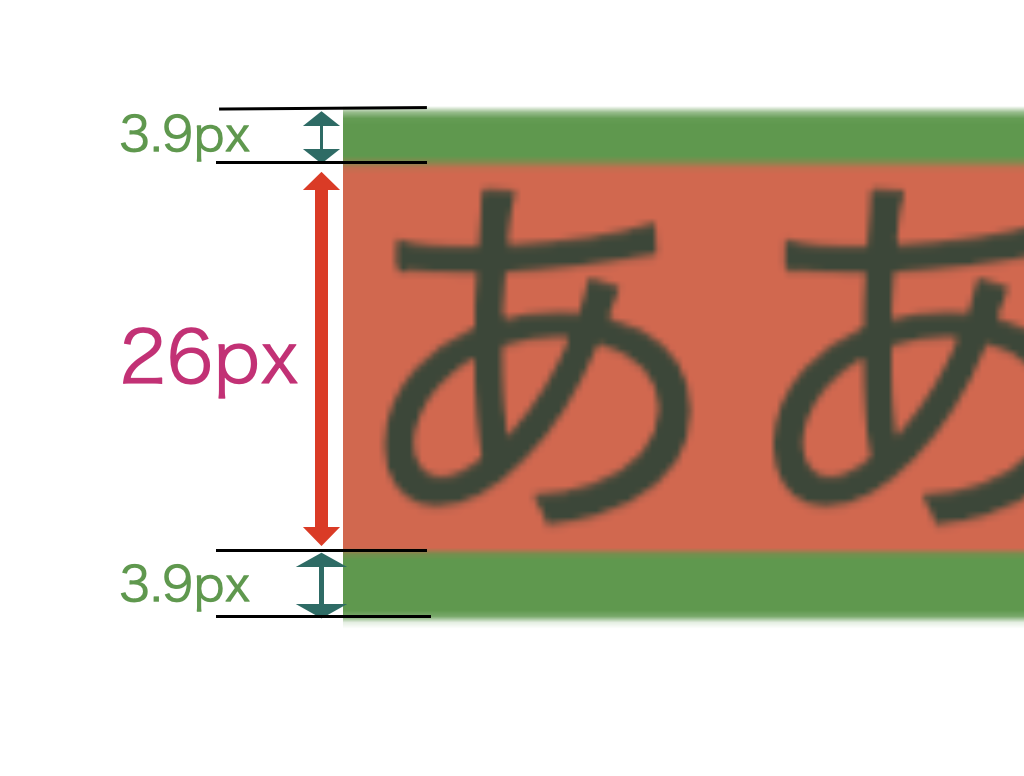
②例えば、font-size: 26pxで指定していたとき、
公式:line-height = ((フォントサイズ ✖️ em)ー フォントサイズ) ÷2
この場合はline-height =((26px ✖️1.3em) – 26px) ÷2 = 3.9