jquryでコードを書いている時、自分で作ったコンストラクタ関数の中身がどうなっているかな〜と思って、
console.log()するのですが、開発ツールでオブジェクトの中身が表示できませんでした。どうしたもんかね〜と長らく困っていました。
しかし今日、思いもしなかった方法で解決したのでその喜びをここに記したいと思います。
もし同じことで困ってきる方がいたら、助けになると嬉しいです。
結論
文字連結(’+’記号)でなく、カンマ(,)で区切る
具体的に説明します。
//テスト用のオブジェクトを以下に作ります
var attrs = {
name: 'おかめ',
text: '準備万端'
}
//console.log()を使って開発ツールのコンソールに表示させます。
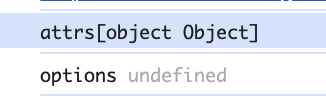
console.log('attrs' + attrs); //NG [object object]としか表示されない
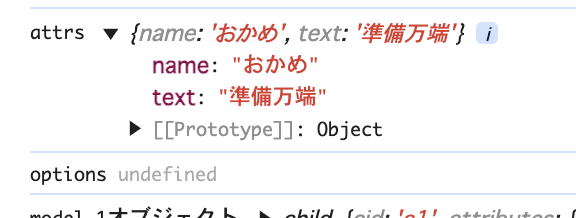
console.log(attrs); //OK オブジェクトの中身も表示される
console.log('attrs', atttrs); //OK オブジェクトの中身も表示されるconsole.log(‘attrs’ + attrs)とすると、オブジェクトの中身は表示されない。
クリックしてもobjecの中身は見れない

以下のように入力すると、オブジェクトの中身も表示される
- console.log(attrs); オブジェクトのみ
- console.log(‘attrs’, attrs); カンマで文字とオブジェクトを区切る

なぜこのような違いが生じるのか?
文字連結(”+”記号)を使ってconsole.log(‘何かしらの文字’ + object)とすると、これは一つの引数(文字とオブジェクトが連結したもの)として認識される。
文字列とオブジェクトが連結したものをコンソールに出力する時、
オブジェクトがtoString()関数で文字列に変換されてしまう。
結果、[object object] という表示になってしまう。
逆に、console.log(‘何かしらの文字’, object)とすると、
console.log()に引数が二つ挿入されているとシステム側に認識される。
そのため、文字は文字として、オブジェクトはオブジェクトとしてコンソールに出力してくれる。
よくよく考えれば関数の引数という点で、文字連結(+を使うと)オブジェクトが文字列に変換されてしまうのは納得だな〜と思いました。