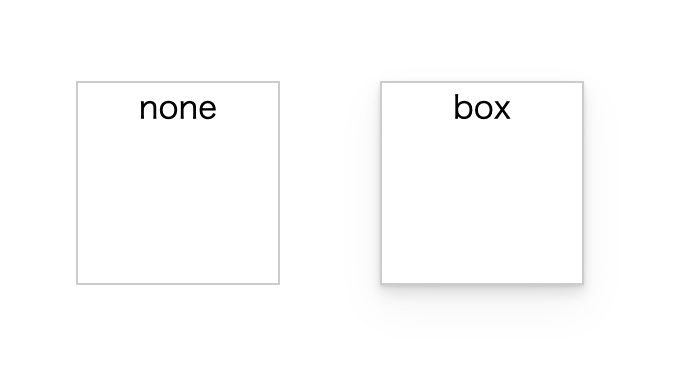
box-shadowを使う (テキストにつけるにはtext-shadow)
5つの値を指定できる。
さらに、optionとしてつけれる値あり
使用例)
box-shadow: 0px 0px 8px 3px #fff inset(つけたいオプションがあれば);
※各値の間は半角スペースで区切ります。
それぞれの値について解説していきます。
box-shadow:
①水平(X軸)方向にどのくらい伸ばすか?
※ボックスの内側4辺全てに影をつけたい時は0pxにする
②垂直(Y軸)方向にどのくらい伸ばすか
※ボックスの内側4辺全てに影をつけたい時は0pxにする
③ぼかし度合いpx pxが大きいほどぼかしが効く
④影の広さどのくらい広げるか
pxが大きいほど影が大きくなる
広げたくなかったら0でOK
⑤色
⑥オプション insetつけると 影が内側に表示される
もっと立体的な影をつけたい!
どうしたらいいか?
結論は、
- 複数の影を重ねる
- 透明度は下の影ほど小さく。
- シャドウに広がり(spread)を少し加えると “ふわっ” とする。
より立体感を出す box-shadow のコツは、以下のようなものがあります:
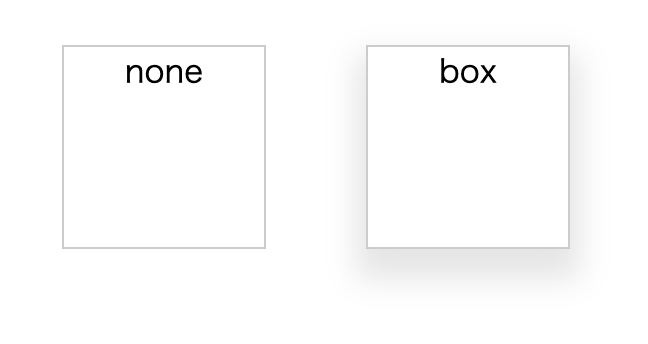
✅ コツ1:複数の影を重ねる(レイヤー)
1つの影ではなく、2〜4個の影を重ねると自然な立体感になります。

box-shadow:
0 1px 2px rgba(0, 0, 0, 0.1), //すぐ下にくっきりめの小さな影(透明度10%黒)
0 4px 6px rgba(0, 0, 0, 0.1), //その下にふわっとした大きな影(透明度10%黒)
0 10px 20px rgba(0, 0, 0, 0.05); //その下にもっと薄くてふわっとした影(透明度5%))- 小さな影 → 中くらいの影 → 大きな影と段階的に重ねています。
- 透明度を変えて、ふんわり自然に。
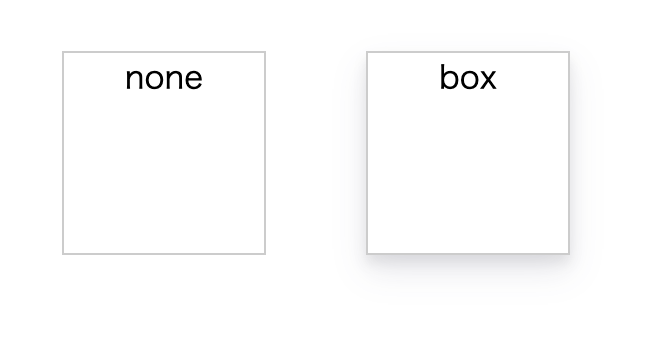
✅ コツ2:影に広がり(spread)を加える

box-shadow:
0 10px 15px 5px rgba(0, 0, 0, 0.1);5px(spread)を加えると、影が少し大きく広がる印象になります。
✅ コツ3:色を少し暖色や寒色に変える
影は黒だけじゃなくて、濃いグレー、ネイビー、赤みのある色にしても立体感が出ます。

box-shadow: 0 8px 16px rgba(50, 50, 93, 0.11),
0 4px 6px rgba(0, 0, 0, 0.08);このように少し青っぽい影を混ぜると、高級感も出ます(StripeのUIなど)。
✅ コツ4:影の上下左右を意識する

横にも少しずらすと、光の向きを表現できます。
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.15);4px 4px→ 光が左上から当たっている感じ。- 影を
xにもずらすと、より「浮いている」感じが強くなります。
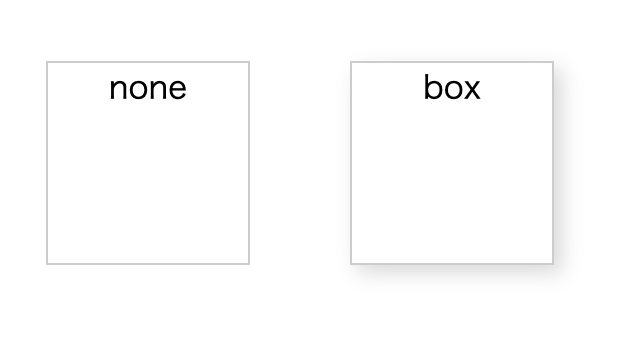
✅ おすすめ例(立体感強め):

box-shadow:
0 2px 4px rgba(0, 0, 0, 0.1),
0 8px 16px rgba(0, 0, 0, 0.1),
0 16px 24px rgba(0, 0, 0, 0.05);これは段階的に影が広がるので、カードやモーダルにピッタリ。
💡 Tips(覚え方)
- 数が多いほどリアルに。
- 透明度は下の影ほど小さく。
- シャドウに広がり(spread)を少し加えると “ふわっ” とする。